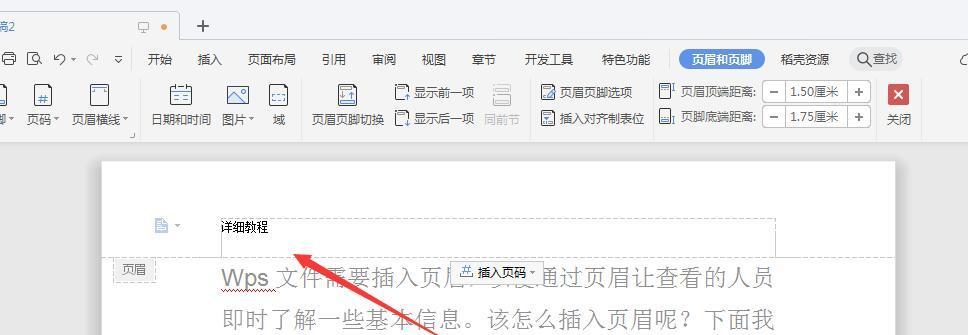
优化页面排版,调整第一行与页眉的距离(提升用户体验)
- 家电知识
- 2024-11-02
- 28
- 更新:2024-10-16 14:09:47
在进行网页设计时,合理的页面排版是非常重要的一环。而其中一个关键问题就是如何调整第一行与页眉的距离。合理的调整可以有效提升用户体验,使页面整体呈现出更加舒适的视觉感受。本文将从不同角度出发,为大家介绍一些优化页面排版、调整第一行与页眉距离的方法与技巧。

1.页面排版的重要性:合理的页面排版能够提高网页的可读性和吸引力,为用户提供更好的浏览体验。
2.第一行与页眉距离调整原则:根据页面风格和设计需求,确定第一行与页眉的合适间距,以达到视觉上的平衡和美感。
3.使用CSS样式表进行调整:通过CSS样式表中的margin、padding等属性,可以轻松地调整第一行与页眉之间的距离。
4.根据内容长度调整距离:当第一行文字较长时,适当增加与页眉的距离,以避免视觉上的拥挤感。
5.避免距离过大引起视觉断层:尽管适当调整第一行与页眉的距离可以提升排版效果,但过大的距离也会导致页面的不连贯性,影响用户体验。
6.注意与其他元素的协调:第一行与页眉之间的距离不应与其他元素(如标题、段落等)之间的距离形成冲突,要保持整体的协调性。
7.响应式设计下的调整:在响应式设计中,针对不同设备进行调整,确保在各种屏幕尺寸下都能呈现出良好的页面排版效果。
8.考虑字体大小和行高:合理的字体大小和行高设置也对第一行与页眉之间的距离起到重要影响,需要综合考虑。
9.使用视觉元素进行分隔:通过使用水平线、背景颜色等视觉元素,可以在第一行与页眉之间添加一定的分隔效果,增加空间感。
10.注意色彩搭配和对比度:合理的色彩搭配和对比度设置,能够进一步增强第一行与页眉之间的视觉效果。
11.调整行间距的技巧:通过调整行间距,可以进一步改善第一行与页眉之间的排版效果,使之更加美观。
12.使用图像元素进行装饰:在第一行与页眉之间添加合适的图像元素,既能起到装饰作用,又能有效调整距离感。
13.根据网页类型进行调整:不同类型的网页(如新闻页面、产品展示页面等)对于第一行与页眉距离的要求也有所不同,需要根据具体情况进行调整。
14.用户反馈的重要性:用户体验是衡量页面排版是否成功的重要标准,需要通过用户反馈及时调整和优化。
15.不断尝试与改进:页面排版是一个不断尝试和改进的过程,只有不断学习和实践,才能找到最适合自己网页的第一行与页眉距离调整方法。
合理调整第一行与页眉的距离是优化页面排版、提升用户体验的关键环节。通过本文介绍的方法与技巧,我们可以根据设计需求和页面风格,灵活地调整距离,实现视觉上的舒适感。在实际应用中,需要综合考虑内容长度、响应式设计、字体大小等因素,并通过不断的尝试和改进,逐步找到最适合自己网页的调整方式。只有不断追求卓越,才能为用户提供更好的浏览体验。
调整页面布局,优化第一行与页眉的距离
在网页设计中,页面布局的合理与否直接影响着用户对网站的体验。第一行与页眉之间的距离设置是一个重要的考虑因素。过小的距离会使页面显得拥挤不舒适,而过大的距离又会浪费宝贵的页面空间。本文将探讨如何调整第一行与页眉的距离,以实现页面的美观与用户体验的完美平衡。
一、合理设置第一行与页眉的距离的重要性
合理设置第一行与页眉的距离能够有效提升页面的可读性和美观度。适当的距离能够使文字和元素更清晰地展示在页面上,方便用户阅读和理解。同时,通过调整距离可以让页面更加整洁、舒适,给用户留下良好的第一印象。
二、了解不同设备对页面布局的影响
在进行距离调整之前,我们需要了解不同设备对页面布局的影响。由于设备屏幕尺寸的不同,不同设备上的页面布局会有所差异。在进行距离设置时,需要考虑到不同设备上的显示效果,确保在不同屏幕上都能够呈现出较为理想的页面布局。
三、选择合适的页面布局方式
在进行距离调整之前,我们需要选择合适的页面布局方式。根据页面内容和设计风格的不同,可以采用不同的布局方式来实现页面的美观和用户体验。常见的页面布局方式包括单栏布局、多栏布局、平铺布局等,我们可以根据实际需要选择最适合的布局方式。
四、使用CSS样式表进行距离调整
CSS样式表是进行网页设计中距离调整的常用工具。通过设置CSS样式表中的相应属性,可以轻松实现第一行与页眉之间的距离调整。我们可以使用padding属性或margin属性来控制距离的大小,具体的数值可以根据实际情况进行调整,以达到最佳的效果。
五、注意与浏览器兼容性的问题
在进行距离调整时,我们需要注意与不同浏览器的兼容性问题。不同浏览器对CSS属性和数值的解析有所差异,可能会导致页面显示效果的不一致。在进行距离调整时,我们需要进行充分的测试和调试,确保在各种浏览器下都能够正常显示。
六、参考优秀的页面设计案例
参考优秀的页面设计案例可以帮助我们更好地理解和应用距离调整技巧。通过研究和借鉴优秀的页面设计案例,我们可以学习到一些距离调整的实用技巧和经验,提升自己的设计水平。
七、调整字体大小与行高来优化距离设置
除了调整第一行与页眉之间的距离,我们还可以通过调整字体大小与行高来优化距离设置。合适的字体大小和行高能够使文字更加清晰可读,同时也影响着页面布局的整体效果。在进行距离调整时,我们需要综合考虑字体大小和行高的设置。
八、注意页面加载速度的影响
在进行距离调整时,我们需要注意页面加载速度的影响。过多的样式和图片可能会增加页面加载的时间,降低用户的体验。在进行距离调整时,我们需要合理控制页面的大小和内容,减少不必要的资源加载,提高页面的加载速度。
九、优化移动端页面布局
随着移动设备的普及,移动端页面的布局也成为一个重要的考虑因素。在进行距离调整时,我们需要重点优化移动端页面的布局,确保在不同尺寸的移动设备上都能够呈现出较为理想的效果。
十、收集用户反馈进行优化
收集用户反馈是优化距离设置的重要手段。用户的反馈能够帮助我们了解距离设置是否合理以及是否满足用户的需求。通过收集用户反馈,我们可以及时发现问题并进行相应的优化,提升页面的用户体验。
十一、定期评估和调整距离设置
页面布局是一个动态的过程,需要定期评估和调整距离设置。随着页面内容和需求的变化,我们需要及时对距离进行评估,并根据实际情况进行相应的调整,以保持页面布局的美观和用户体验的良好。
十二、注意保持一致性与整体性
在进行距离调整时,我们需要注意保持页面的一致性与整体性。不同部分之间的距离设置需要保持统一,以确保页面的整体效果和风格的统一。同时,与其他页面元素的距离也需要进行合理的调整,以达到协调的效果。
十三、结合色彩和空白进行距离设置
除了通过调整距离来实现页面的美观,我们还可以结合色彩和空白来进行距离设置。适当的色彩和空白能够提升页面的层次感和美观度,使页面更加舒适和易于阅读。
十四、注意距离设置与内容的关系
距离设置与页面内容之间存在密切的关系。不同内容的重要程度和呈现方式都会对距离设置产生影响。在进行距离调整时,我们需要综合考虑内容的特点,合理设置距离,以突出重点和提升用户体验。
十五、
合理调整第一行与页眉的距离是优化页面布局的关键步骤之一。通过选择合适的布局方式、使用CSS样式表、优化字体大小与行高等手段,我们可以实现第一行与页眉之间距离的完美平衡,提升页面的美观度和用户体验。在设计过程中需要注意兼容性问题、考虑移动端布局,收集用户反馈并定期评估调整。最终,合理的距离设置将为用户带来更好的浏览体验。